Altium Designer简明教程:如何创建元件库并绘制库元件(图文教程)
本文共 780 字,大约阅读时间需要 2 分钟。
文章目录
前言
随着科技的不断进步以及电子元件制造技术的不断更新和突破,有些特定的元件需要我们自行绘制制作使用,本文介绍如何在Altium Designer 中创建元件库并绘制库元件。 注:本文使用的是Altium Designer 10.1377。
一、创建原理图元件库
进入软件后,菜单栏选择“新建”—“库”–“原理图库”,如下图:  进入后就这个页面:
进入后就这个页面:  此时可设置元件库工作区的参数,可在“工具”–“文档选项”中设置:
此时可设置元件库工作区的参数,可在“工具”–“文档选项”中设置: 
二、绘制库元件
1.工具栏
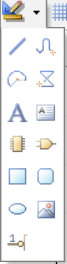
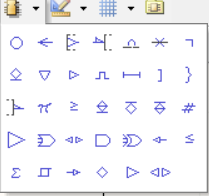
首先让我们熟悉两个要用到的工具栏,通过这些我们来绘制库元件,它们分别是原理图符号绘制工具、IEEE符号工具: 

2.开始绘制
这里我们主要用到原理图符号绘制工具,以绘制IC1 NEC RSD 940307为例: 
1、首先我们发现这个元件呈矩形,我们找到绘制矩形的工具绘制:

 3、可通过双击该引脚或者Tab键对引脚的各项属性进行修改,然后我们通过一系列操作完成其余引脚的放置。
3、可通过双击该引脚或者Tab键对引脚的各项属性进行修改,然后我们通过一系列操作完成其余引脚的放置。 三、安装库元件
1、此时我们已经绘制好库元件,但我们要在原理图中使用它,既然要使用,得使库中要有这个我们所绘制的库元件,首先我们保存我们所绘制的库元件,并存在一个路径,这里我是放在桌面:
 这里要注意保存的类型:
这里要注意保存的类型:  2、保存完成后,我们进入一个新创建的原理图,调出“库”:
2、保存完成后,我们进入一个新创建的原理图,调出“库”:  3、此时我们发现侧右有一个库,接下来将在这里面进行安装和放置:
3、此时我们发现侧右有一个库,接下来将在这里面进行安装和放置: 
4、安装库元件:
 5、这里点安装,寻找我们刚创立的库元件,这里文件名要选择文件名,才会出现元件:
5、这里点安装,寻找我们刚创立的库元件,这里文件名要选择文件名,才会出现元件:  6、点击安装,安装后将其放置于原理图中:
6、点击安装,安装后将其放置于原理图中: 
总结
本文简单的介绍了创建元件库以及元件的教程,如有错误还望指出,谢谢!
转载地址:http://kawpz.baihongyu.com/
你可能感兴趣的文章
MySQL数据库面试题(2021最新版)
查看>>
MySQL数据库高并发优化配置
查看>>
mysql数据恢复
查看>>
MySQL数据的主从复制、半同步复制和主主复制详解
查看>>
mysql数据碎片整理
查看>>
MySQL数据类型
查看>>
MySQL数据类型字节长度
查看>>
mysql数据被误删的恢复方案
查看>>
MySQL数据读写分离(MaxScale)上干货!!!
查看>>
mysql整库导入、导出
查看>>
mysql文本函数和数字函数
查看>>
Mysql新建用户和数据库并授权
查看>>
mysql日志
查看>>
mysql日志文件
查看>>
mysql日志管理学习笔记
查看>>
mysql日志问题定位实用命令
查看>>
MySQL日期时间函数大全
查看>>
mysql时间相减的问题
查看>>
mysql时间表示和计算
查看>>
mysql更改表引擎INNODB为MyISAM的方法总结
查看>>